Merchant Portal
Introduction
The Skipify Merchant Portal enables you to manage and configure your merchant account, in addition to accessing the Hosted Paylinks Portal and Insights Dashboard.
Merchant Portal Access
This section requires you to have a Skipify merchant accountNeed an account? Reach out to your favorite Skipify integration manager or submit a request here!
-
Contact your favorite Skipify representative and request a new account
-
Check your inbox for an email from [email protected] with the subject line Welcome to the Skipify family!
-
Click the email link to activate your account and set your password
-
After activating, continue to the Skipify Merchant Portal
-
Click Configuration to customize your Skipify configuration
Skipify EnvironmentsSkipify provides a separate Staging Merchant Portal and Production Merchant Portal. You will need to configure accounts per environment.
Skipify Merchant Portal
The merchant accounts that your user has access to can be searched for in the upper-right search bar. The results will populate in a dropdown.
The left-hand panel houses sections for various configurations, which are described in further detail below.

Home
Access the Skipify merchant account identifier, merchantId and a linked menu to the below configurations.
Best Practice! We recommend that you store your
merchantIdandAPI keysfor Staging and Production in environment variables.
Payments and Processing
Payment CaptureandPayment Gateawyare required configurations for the default authorization flow of Skipify authorizing on behalf of your merchant account.
Payment Capture
Configure how payments should be processed:
- immediate capture (authorization + capture)
- manual capture (authorization only)
You are responsible for capturing transactions if
manual captureis selected:
- (recommended) capture using your existing psp integration process
- integrate to Skipify's POST /capture API
Payment Gateway
Select the appropriate PSP and save the corresponding payment processing credentials.
Bank Payments
Enables shoppers to pay by bank. This feature is OFF by default.
Card Acceptance
Configure accepted card brands. Card networks that are not accepted will be hidden from payment methods that are automatically surfaced to shoppers. The default setting is all card brands accepted.
Other Payment Options
The below configurations are optional and the default setting is OFF
Allow Partial Authorization
Enables shoppers to make a partial payment for their order.
Allow merchant to be set as a payments platform
Allows your merchant account (typically set-up as a platform/marketplace acount with PSP) to be set as a payments platform. Reach out to your implementation engineer to learn more.
Allow Split Payments
Enables shoppers to split the balance of their order between multiple payment methods.
Allow Cross-Border Payments
Enables non-US shoppers to pay US merchants using non-US billing addresses. Select non-US countries supported.
Payment Credential Sharing
This configuration is required for the direct authorization flow (approval and prerequisites required). Reach out to your implementation engineer to learn more.
Enables Skipify to share payment credentials (network tokens and/or PANs) so that you can utilize these in direct authorization requests with PSP(s) of choice.
Merchant Domains
Define the domains that can access the Skipify SDK integrations. Please reach out to your favorite implementation manager to confirm that all the appropriate URLs are whitelisted.
API Keys
The Legacy HMAC API key is utilized for integrations using the legacy HMAC Authentication protocol.
(Recommended) Generate and manageAPI Keys utilized for integrations using the API Authentication protocol. A list of redacted API Keysalong with their API Key Identifer is displayed in this section.
Ensure that the
API Keyis securely stored once generated as it is no longer accessible after the initial viewing.
Branding
By default, the merchant account name is displayed on FE surfaces. Customize a display name if a different value is preferred.
Add a custom logoto be rendered on FE surfaces.

Remember Accessibility! Your selected colors should meet modern accessibility standards for readability. Check here for more information.
Webhooks
Configure and manage webhooks to ensure your systems are in-sync with transaction processing results.
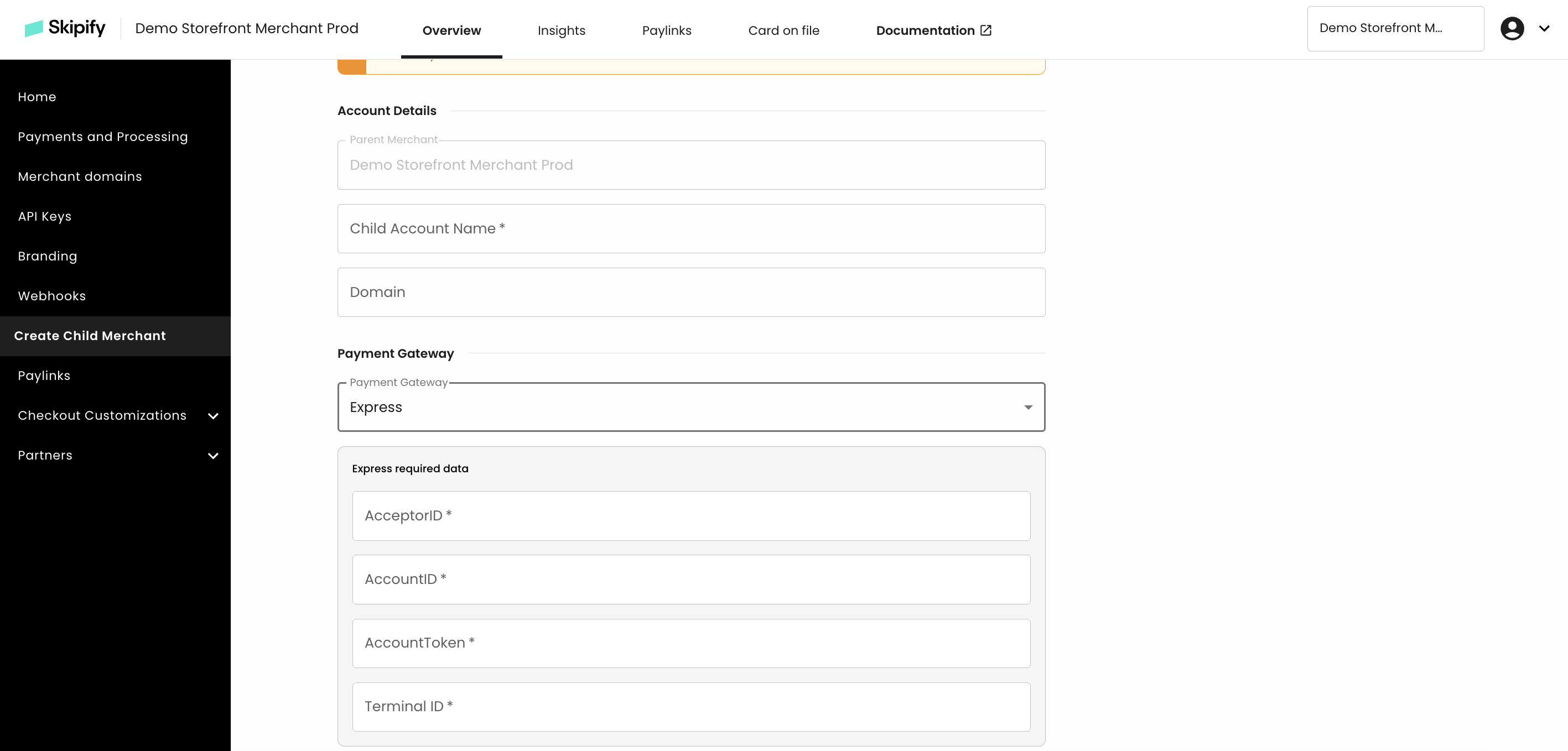
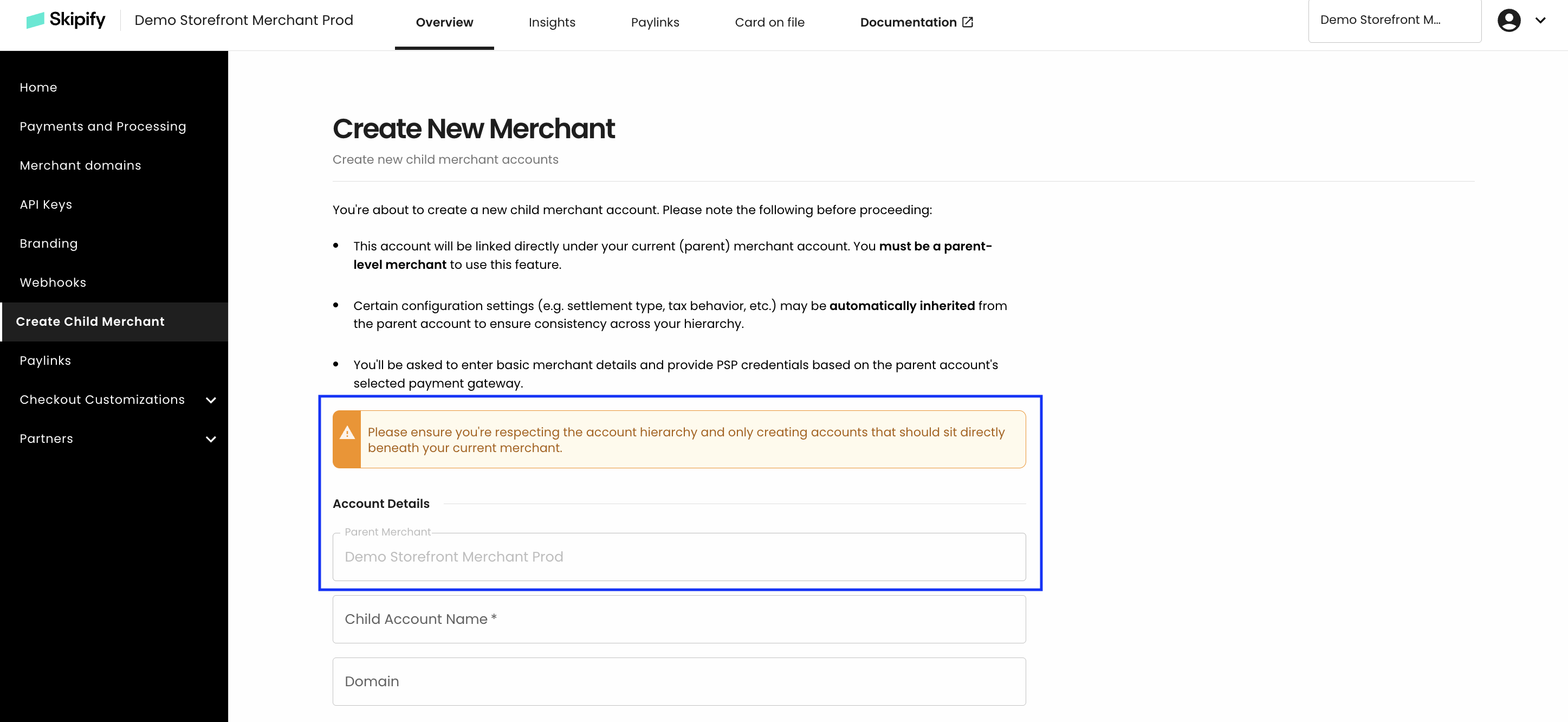
Create Child Merchant
This section is only relevant for merchants who have a parent-child merchant account structure with Skipify.
Onboard child merchant accounts under your parent merchant account directly from the portal.

Ensure the child account is created directly under the corresponding parent.

Paylinks
Save cards for future transactions
Enable the option to save cards for future transactions (card-on-file) when creating a Paylink. Default setting is OFF.
When enabled with hosted Paylinks Portal, all paylinks will require saving new Paylinks Portal customers, or using existing Paylinks Portal customers.
Checkout Customizations
The below configurations are optional and the default setting is OFF. Relevant for Checkout SDK and Paylinks API integrations unless noted otherwise
Tipping
Configure tip to be collected from the FE. Displays the configured tipping % (3) and a custom tip amount input.
Fees
Surcharging
Configure a percentage or dollar amount as a surcharging fee to be added when your customers use a credit card. You may add a description to the surcharging fee that will appear in a tooltip to your customers during checkout.
General Fees
Configure a percentage or dollar amount as a general fee to be added to customer orders. You may add a description to the general fee that will appear in a tooltip to your customers during checkout.
Cart Edits
(Checkout SDK integration only) Enables customers to edit their carts at checkout, such as remove items.
Shopper Consent
Use this page to add links to your policies for customers to see and visit during checkout.
- Purchase Terms and Conditions
- Privacy Policy
- Terms of Use
Fulfillment
(Checkout SDK integration only) Configure this if the order involves physical goods being shipped to the shopper.
Shipping
Configure ON so that Skipify can display shippingAddress and defined shippingOptions from your ORDER_CHANGE event.
Callback URL
Configure ON to enable ORDER_RESOLVE, ORDER_CHANGE, ORDER_VERIFYevents in your integration.
Your Skipify implementation manager is here to help! To ensure that shipping and tax are properly implemented and the appropriate URLs are whitelisted, be sure to check in with your implementation manager when configuring these features
Updated 3 months ago