Adobe / Magento
Learn how to Implement Skipify with your Adobe/Magento Store
Before You Begin
There are a few items that need to be in place before you start the integration:
You will need a Skipify account before installing and configuring this extension for Magento
Skipify requires you to be on at least version 2.4.0 of Magento.
Setup the extension for Magento
Install the Skipify Extension using Adobe Commerce
- In your Adobe dashboard, initiate the Magento Terminal - command-line interface. Run the following commands:
$ composer require skipify/skipify-checkout:1.0.0
$ php bin/magento setup:upgrade
$ php bin/magento setup:di:compile
$ php bin/magento setup:static-content:deploy
$ php bin/magento cache:clean
$ php bin/magento cache:flush*If you are not using Adobe Commerce with your Magento store, you will need to manually install the Skipify App. Please let your Skipify Implementations Engineer know you need the manual steps.
Admin configurations in Magento Dashboard
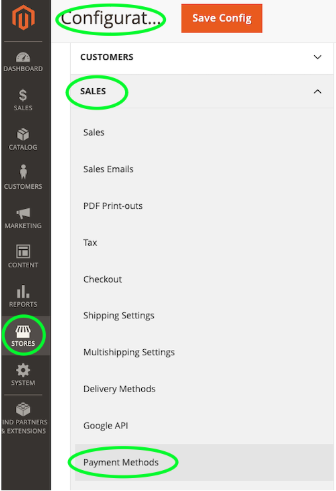
- Login to your Magento dashboard and Navigate to Stores -> Configuration -> Sales -> Payment Methods

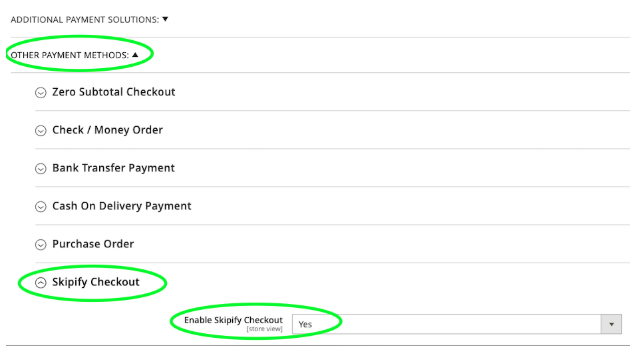
- Skipify should be visible under the Other Payment Methods section:

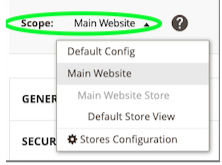
- Go to Scopes at the Top of the Page and you will be able to access your configuration under the Website* Scope i.e.:

Your website scope might not be named "Main Website"
Authentication
To process orders and integrate the Skipify checkout into your store, Skipify requires your Magento store access keys.
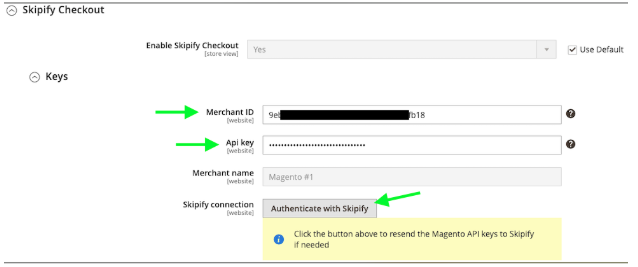
To share your Magento keys with Skipify, enter your Skipify MerchantID and API Key in the app settings, then click the 'Authenticate with Skipify' button:

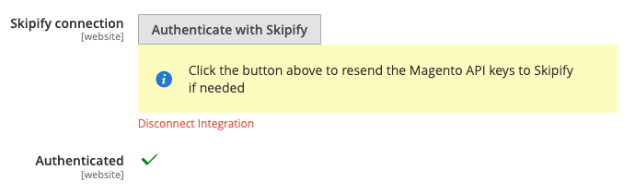
The token exchange process will begin, and once completed, a success checkmark will appear. You can revoke Skipify access at any time by clicking the 'Disconnect Integration' button.

Getting an error?Please reach out to [email protected] and we'll get that resolved
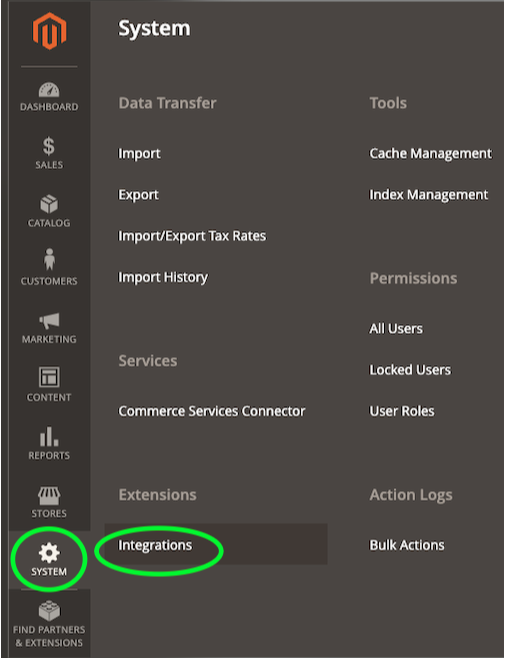
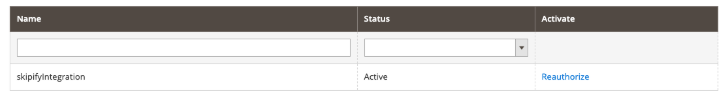
A new Skipify integration will also be added to your System > Integrations table

Check to ensure the status is Active

Checkout
After your store is authenticated with Skipify and the integration is enabled, the Skipify Checkout should be available on your checkout page
For guest users, Skipify will capture their email address, and if the email is associated with a recognized Skipify user, the Skipify checkout will be triggered
Let us Know that You're Ready to Go!
Once you've completed the steps above, please reach out to your favorite Skipify implementation manager, or email us at [email protected]. Our dedicated team will walk you through the final items, test everything out, and make sure you're good to go!
Updated 4 months ago