Flow: Recognizing Skipify Users for Faster Checkout
Part of Skipify's Connected Checkout, this function of the SDK will speed up your customer's checkout significantly!
Introduction
In this scenario, the consumer's email is recognized which means that Skipify will control and streamline the checkout experience, drastically reducing time to payment. Skipify also submits payment on your behalf using your merchant credentials.
A registered Skipify consumer can be recognized even if they didn't enroll with youThis SDK feature will allow you to recognize any Skipify user regardless of how they enrolled, speeding up checkout across many different websites and payment portals
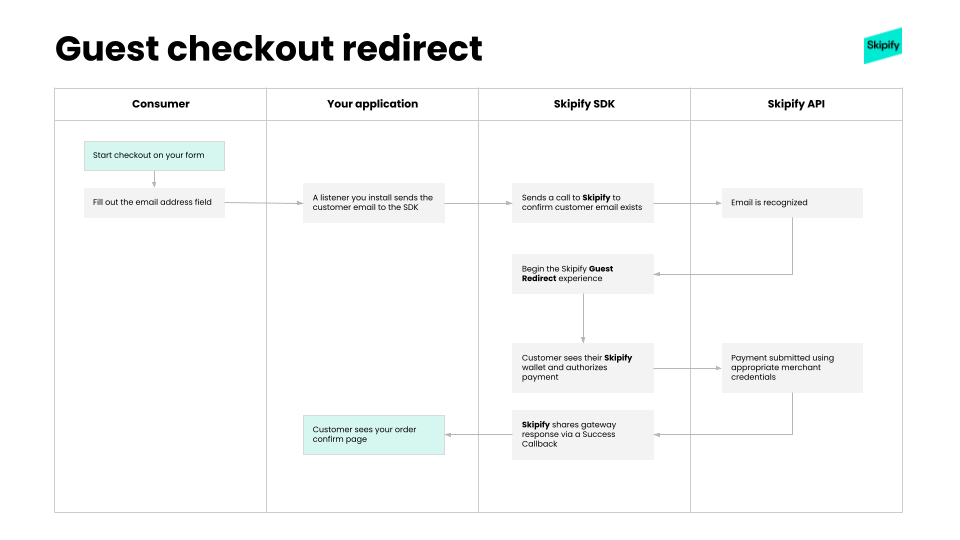
Workflow Description
In this flow, when a customer visits your checkout page and enters their email, you are capturing it with an Email Lookup before sending it to our SDK.
Behind the scenes, the SDK checks the email to confirm whether or not it's in our database.
In this flow, the email is in our database, so the SDK will kick off the Connected Checkout flow.
Skipify controls the experience by presenting the consumer with a one-time passcode (OTP) and then allow them to select and edit payment methods. When the consumer goes to pay, we submit payment to your gateway with the appropriate credentials.
After an order has been submitted, we share the results with you via our asynchronous webhooks. These events provide you with information about whether or not the payment was successful, allowing you to render the appropriate page on your website.

Resources
The above workflow points out specific SDK features that you will need to employ in order to successfully utilize Connected Checkout. They are listed below:
Email Lookup
This is a simple bit of Javascript that captures an email address once it is typed in, so that it can be sent to the SDK. The lookup will only send the email address once the user changes focus to the field.
Connected Checkout
The first thing that this function does is check internally to see if that customer's email is a registered Skipify user. In this flow, the customer's email is recognized, and the entire flow is taken over by Skipify. We submit payment on your behalf.
Payment Submission and synchronous webhooks
After an order has been submitted by Skipify, you will need to implement our asynchronous webhooks to receive the order status. This is how you will know where to send your consumer after Skipify has processed the order. It is also how you will receive the response Skipify got from your payment gateway.
Updated 4 months ago