Flow: Enrolling New Skipify Users
How to enroll new Skipify users directly through your Guest Checkout
Introduction
A customer enrolled in Skipify can, on any enabled website, be instantly recognized so they can skip filling out form fields. The more customers you have enrolled, the faster payments become on your platform.
Workflow Description
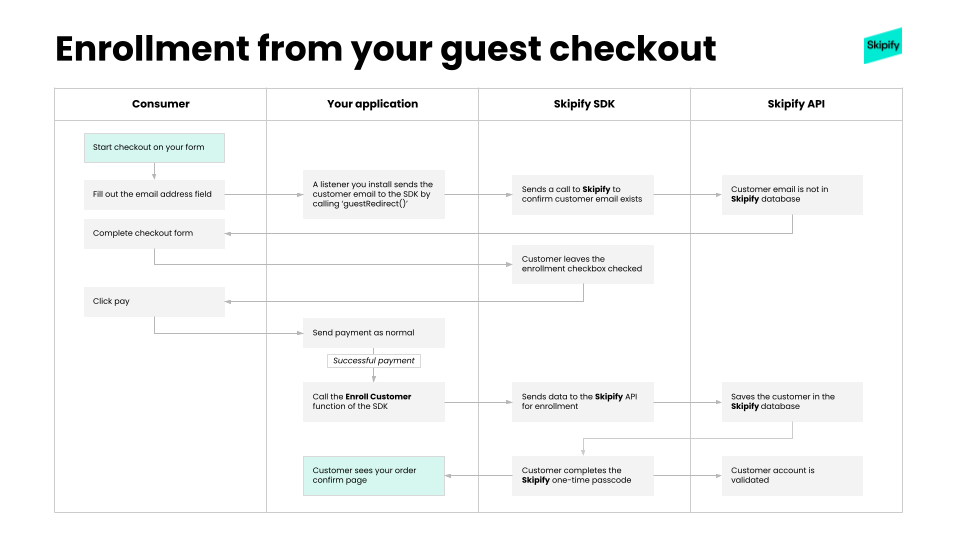
In this flow, when a customer visits your checkout page and enters their email, you are capturing it with an Email Lookup before sending it to our SDK.
Behind the scenes, the SDK checks the email to confirm whether or not its in our database. In this flow, the email is not in our database, so the SDK does not kick off the Connected Checkout flow.
That's it! You've successfully enrolled a new Skipify user!

Use our enrollCustomer function instead of making the API call and launching the SDK OTP Modal yourselfWhile you can opt to enroll a customer using our API directly, you can make life much easier by simply calling this function of the SDK since it will handle both parts of this workflow for you!
Resources
The above workflow points out specific API or SDK features that you will need to employ in order to successfully set up the Skipify enrollment process. Below are descriptions of each resource, as well as links to separate pages that go into more detail.
Email Lookup
This is a simple bit of Javascript that should capture the email address once it is typed in, so that it can be sent to the Guest Redirect SDK. Only send the email address when the user changes focus on the field.
This function checks to see if a customer's email is registered with Skipify. In this flow, the customer's email has not yet registered with Skipify, so nothing happens.
If an email is recognized, the SDK will kick off the Guest Redirect flow
Enrollment Checkbox
The enrollment checkbox will indicate whether or not a customer wants to be enrolled. We strongly recommend that the enrollment checkbox is checked by default, but the consumer always has the option to uncheck the box if they choose!
Updated 4 months ago